How to Token Gate a Website
Learn how to token gate your website using Gateful.
Let's grow your social media
presenceLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
presenceLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.
 ScheduleLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
ScheduleLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor PublishLorem ipsum dolor sit amet, consectetur adipiscing elit, sedr
PublishLorem ipsum dolor sit amet, consectetur adipiscing elit, sedr AnalyzeLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
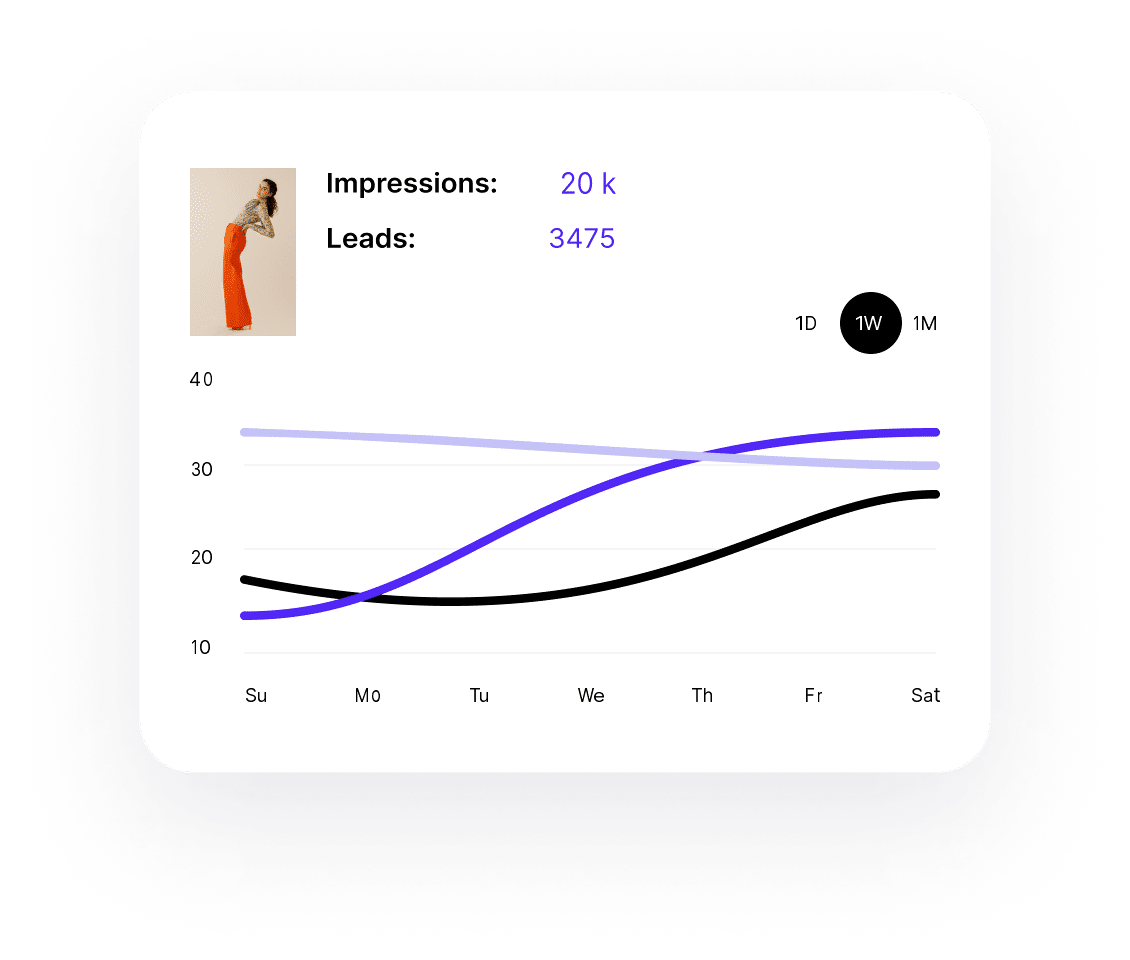
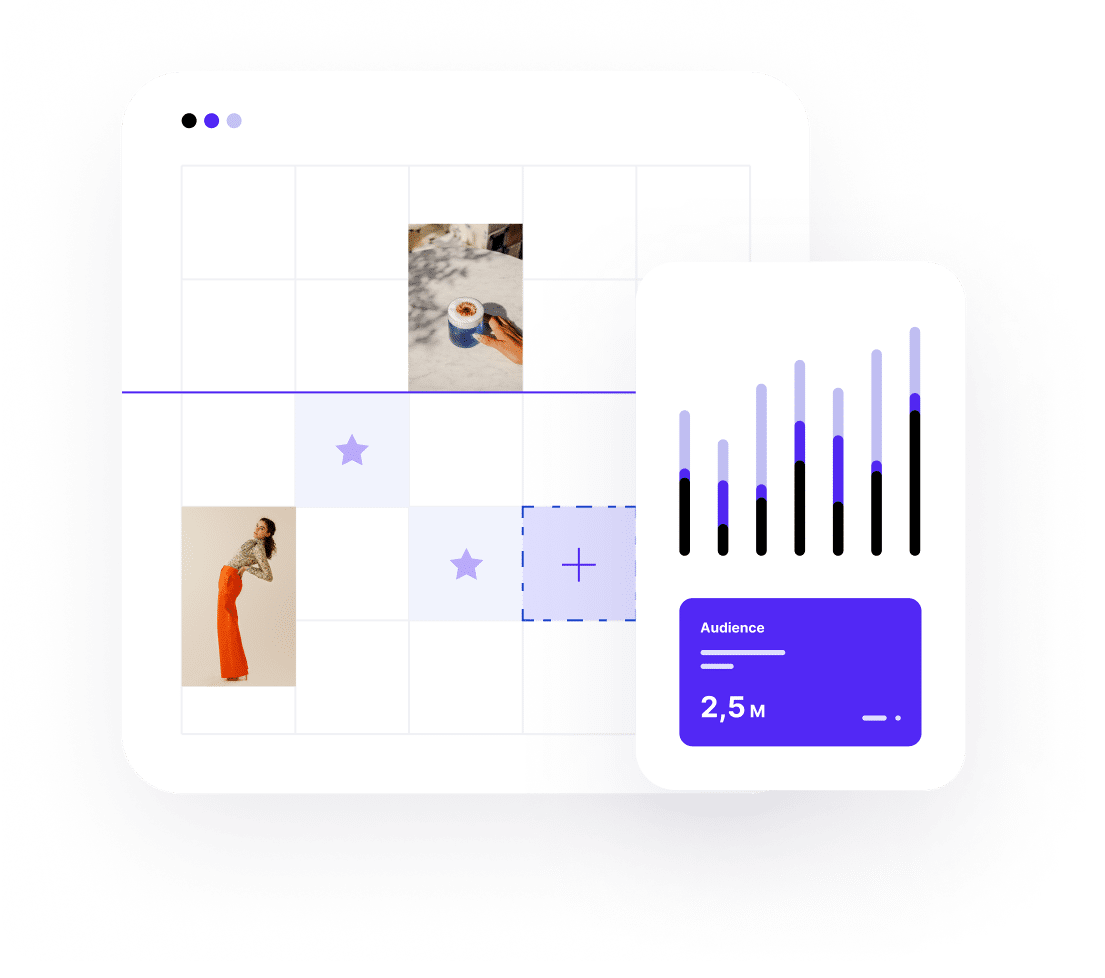
AnalyzeLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor Get leadsLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
Get leadsLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod temporIntegrationsIntegrated with the tools you know and loveLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. vv







How it worksBeing social and getting leads has never been easier
1 — Sign up Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. vv

2 — ActLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. vv

2 — ActLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. vv

Pricing for all kind of businessesCreate next-generation solutions for small business customers with pricing options that accommodate everyone.
MonthlyYearly
FreeUnlimited lorem ipsum dolor sit amet, consectetur adipiscing elit, sed doliqua.What's included
Sed ut pespiciatis unde omnis
Sed ut pespiciatis unde omnis
Pay as you goLaunch your lorem for $49/mo
lorem ipsum dolor sit amet, consectetur adipiscing.What's included
lorem ipsum dolor sit amet, consectetur adipiscing.What's included
Sed ut pespiciatis unde omnis
Sed ut pespiciatis unde omnis
Sed ut pespiciatis unde omnis
Sed ut pespiciatis unde omnis
EnterpriseCustom-built lorem ipsum dolor sit amet, consectetur adipiscing elit, sed doliqua.
What's included
What's included
Sed ut pespiciatis unde omnis
Sed ut pespiciatis unde omnis
Sed ut pespiciatis unde omnis
Sed ut pespiciatis unde omnis
TestimonalsWhat people say about Active
"Pellentesque sodales libero nulla, ac imperdiet ante tincidunt vel. Fusce auctor augue sed massa finibus, et dictum sem mollis. In luctus.”
“Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo.\u2028 Inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.”
“Totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo..”
“Rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae.”
"Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.”
“Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.”
"Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.”
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. ”